Google Apps ScriptでOAuth2を使う(GitHubのissueを出力)
ということをやってみた。
最低限の機能しか実装できてないが、一応動くものができたので公開&設定手順をメモ。
https://github.com/zaki-yama/gas-github-issue-export
目次
コード
GitHub のリポジトリを見ていただいてもいいが、残課題がたくさんあってこれからコードの修正がたくさん入りそうなので
現時点でのコードを掲載しておく。
初期設定
最初の設定がちょっとだけ面倒。
GitHub の client id と client secret を取得する
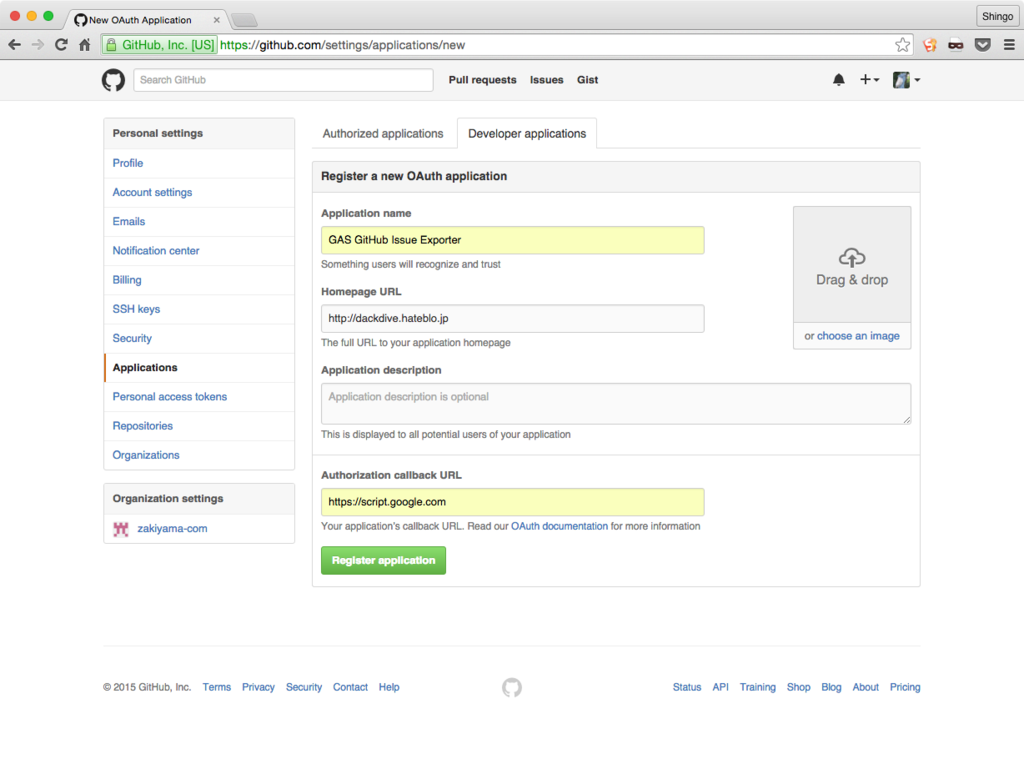
GitHub の設定 (Settings > Applications > Developer applications) を開き、
[Register new application] をクリック。

フォームに以下のように入力する。
- Application name, Homepage URL: なんでも良い(空欄はだめ)
- Authorization callback URL: https://script.google.com とする

※ コールバック URL についてはリファレンスを見ると
https://script.google.com/macros/d/{PROJECT KEY}/usercallback という形式で指定するように書いてあるのだがどうもこれだとうまくいかなかった。
Container-bound な (スプレッドシートにひもづけた) スクリプトだから?
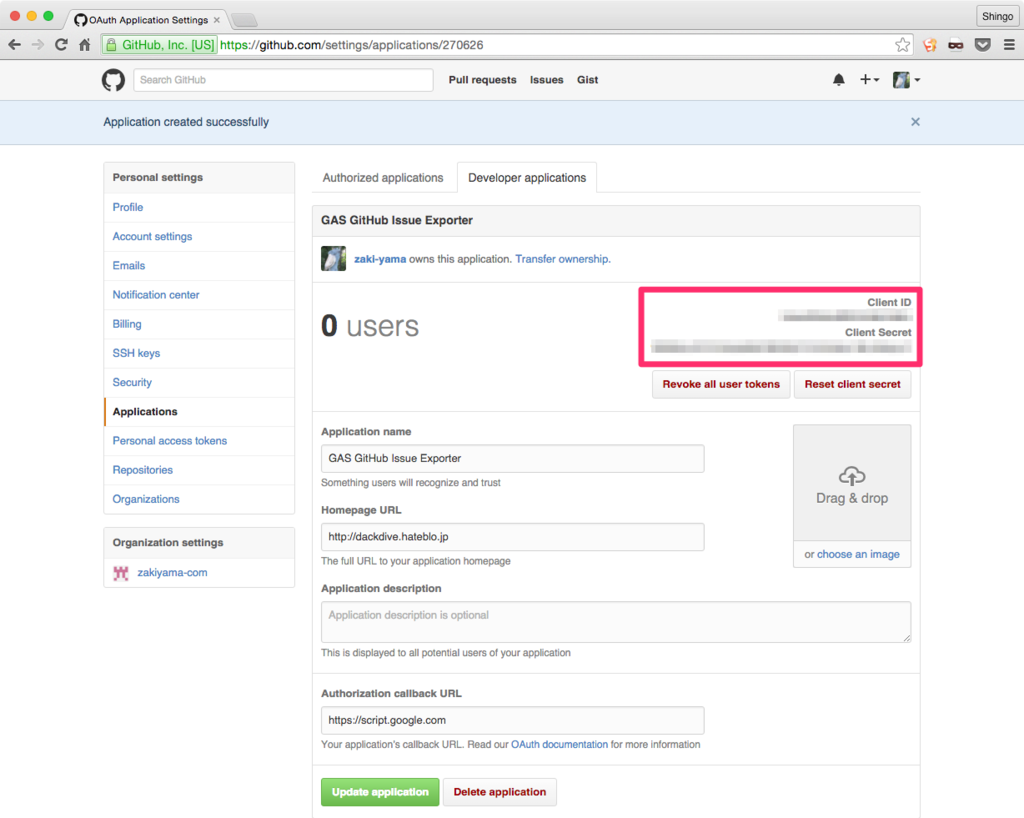
「Register application」をクリックすると右上に client id と client secret が表示される。
後ほど使うのでこのウィンドウは閉じずにおく。

Google スプレッドシートにスクリプトをコピーする
スプレッドシートのスクリプトエディタを開き、↑のコードをコピーする。
メインのコードはそのまま貼り付ければよいが、exportDialog.html については
ファイル > 新規作成 > HTML ファイル
からファイルを新しく作成する。また、ファイル名も exportDialog にする。
client id と client secret をコードに埋め込む
スクリプトの冒頭の変数に、先ほど取得した client id, client secret を埋め込む。
また、自分の GitHub アカウントのユーザー名も入力する。
// 以下の3つの変数を置き換え var CLIENT_ID = 'YOUR_CLIENT_ID', CLIENT_SECRET = 'YOUR_CLIENT_SECRET', USERNAME = 'YOUR_GITHUB_USERNAME';
OAuth2 ライブラリをインポートする
GitHub と OAuth2 で連携するために以下のライブラリを使用している。
そのため、Google Apps Script 上でこのライブラリをインポートしてあげる必要がある。
スクリプトエディタ上で
リソース > ライブラリ...
を開き、「ライブラリを検索」のところに Project Key MswhXl8fVhTFUH_Q3UOJbXvxhMjh3Sh48 を入力する。

OAuth2 というライブラリが表示されるので、最新のバージョンを選択して保存する。
これでようやく準備 OK。
使い方
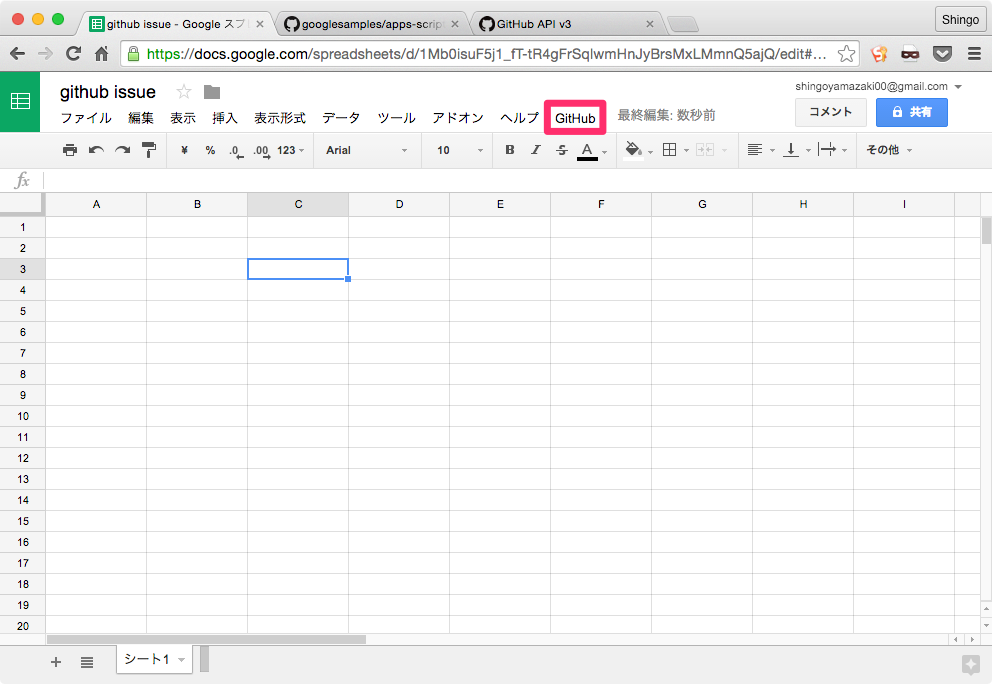
スプレッドシートを開くと、GitHub というメニューが表示される。

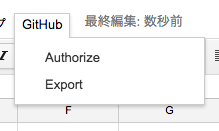
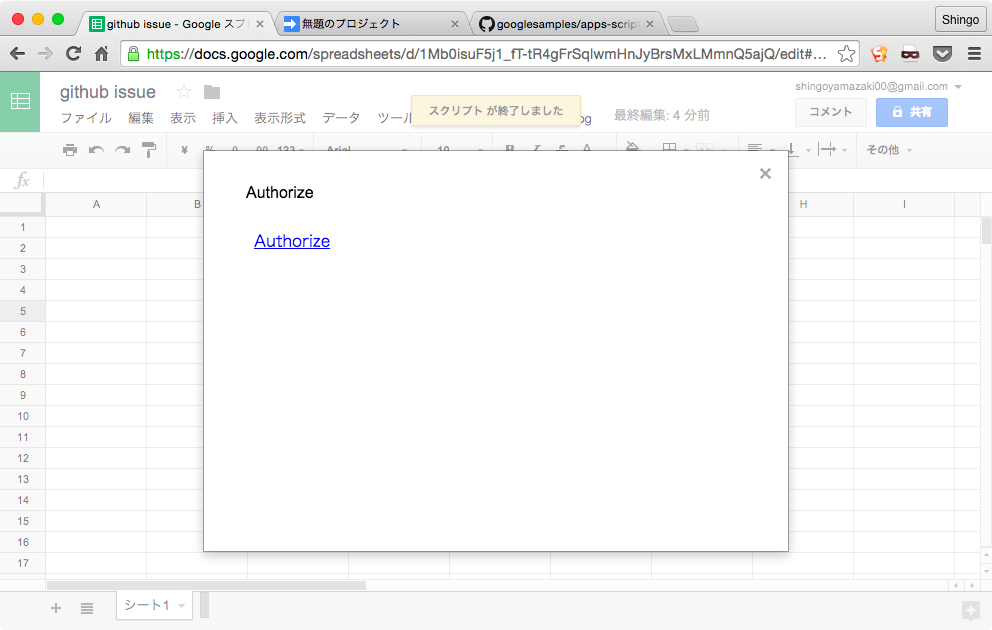
初回のみ認可が必要になる。メニューから Authorize を選ぶ。

ダイアログ内にも Authorize というリンクが表示されるので、クリックする。

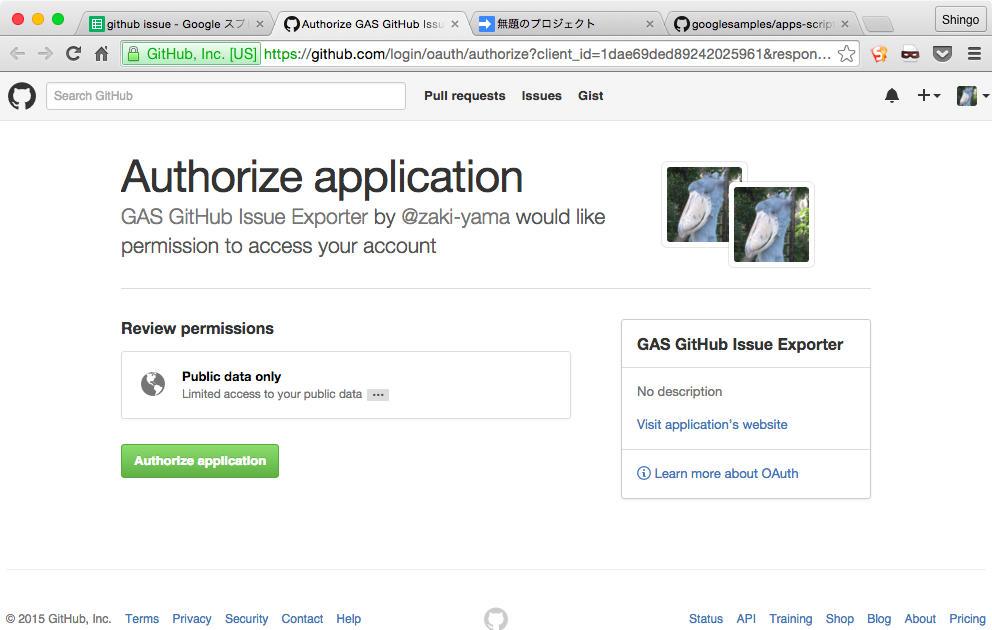
GitHub で認可を求められるので Authorize application をクリック。

以下の画面が表示されたら無事認可できたので、タブを閉じてスプレッドシートに戻る。

今度はメニューから Export を選ぶ。
ダイアログには Username で指定した GitHub アカウントのリポジトリが選択リストで表示されるので、
Issue を出力したいリポジトリを選んで Export を押す。

たぶんこれで Issue がシートに出力されるはず。
TODO
とりあえず本当に必要な部分の実装だけ済んだところなので、まだまだやることはたくさん。
以下はその一例。
- ヘッダーをつける
- 各カラムに title, url などのプロパティ名をつける
- ダイアログの UI をもうちょいなんとかする
- Pagination に対応する
- いまその場しのぎで
per_page=100とかやってるけど、リポジトリや Issue が100件以上あると出力できない
- いまその場しのぎで
- ES6 で書いて Browserify で結合する
- gas-manager も使ってローカルできちんとした開発環境を構築したい
- 注) gas-manager を使う場合シートにバインドした (Container-bound) スクリプトでなく独立した (Standalone) スクリプトとして作成し、ライブラリとして公開しないといけなくなる
- クエリパラメータに対応する
- クローズした Issue も対象にする、とか
- 実行中のアニメーションをダイアログに表示する
- API 叩いてるとき、画面上は何も反応してないように見える
- エラー処理をちゃんとする
- これも画面上何が起きてるかわからないという理由から
- Username は入力不要にする
- README 書く
おわりに
というわけで、Google Apps Script で OAuth2 を試すことができた。
今回使用した https://github.com/googlesamples/apps-script-oauth2 は簡単に OAuth2 が実装できてオススメです。