一旦読み終わったので、感想や個人的に良かったなあと思ったポイントなどをメモしときます。
全体的な感想
私のように、初めて Rust を勉強する人が基本的な文法やテスト・パッケージ(クレート)などのエコシステムについて体系的に学ぶのに良い本だと思いました。
私の場合、最初は the book と呼ばれる公式ドキュメントから入ろうとしたものの英語に挫折し、日本語訳を見つけるも情報の鮮度にいまいち確証が持てず(エディションがなんなのかいまいちわからなかった)。。。という感じだったので
2018 Edition に対応しており、かつ日本語で書かれた書籍という点では非常にありがたかったです。
また、サンプルも豊富です。
- 「2-4節 RPN計算機プログラムとデバッガによる実行」では RPN (逆ポーランド記法)で記述された数式を計算するプログラム
- 「第3章 クイックツアー」ではソートアルゴリズムの 1 つであるバイトニックソート
- 「7-9節 ライフタイムの詳細:簡単なベクタの実装」では簡易的なベクタ型
- 「第9章 パーサを作る」では四則演算を行うためのパーサ
- 「第10章 パッケージを作る」ではファイルの文字数をカウントするパッケージ
- 「第11章 Web アプリケーション、データベース接続」ではWebアプリ
- 「第12章 FFI」ではRustとCの連携プログラム
というように、実際に手を動かしてある程度のまとまりのあるコードを書くための題材が複数用意されています。
基本文法を覚えた後でいくつか実践的なお題に取り組めるのは良いと思いました。
加えて、本書は500ページ超と自分にとってはかなりのボリュームだったんですが、各サンプルは独立性が高いので、
特に後半の第10章〜第12章は自分に興味のあるトピックだけかいつまんで読み進めることができます。
私も第11, 12章は必要になったときに熟読しようと思い流し見だけしました。
困ったところがあるとすると、RPN計算機、バイトニックソートなど、題材自体の理解が難しいものがいくつかあったことでしょうか。
私は本を読むときたいてい前の方からじっくり読んでしまうんですが、文法もよくわかってない状態であれば第2, 3章はとばして第4, 5, 6, 7章あたりから読めばよかったなーと思いました。
写経したソースコード
https://github.com/zaki-yama-labs/rust-study/tree/master/bicycle-book
にあります。
良かったところ、勉強になったところ
VSCode でのデバッグ方法を知ることができた
「2-4-2 デバッガのセットアップ」の項で、CodeLLDB というVSCode拡張を使ったデバッグ方法について説明されており、これは今後も役立ちそうです。
データがメモリ上にどう配置されるのか、図を交えて説明されておりわかりやすかった
本書でRustを勉強して印象に残ったことの1つとして
「Rustでもデータがメモリ上にどういうふうに格納されているのかとか、ポインタに近い概念みたいなものは意識しないといけないんだ」
という感想を抱いたのですが、本書ではそのあたりの説明が丁寧でわかりやすかったように思えました。
「5-1 スタック領域とヒープ領域」でそれぞれのメモリ領域の特徴の紹介がされていたり、ちょっと話が複雑な場面では「今メモリ上はこのようになっています」というのを説明した図が何度も登場しました。
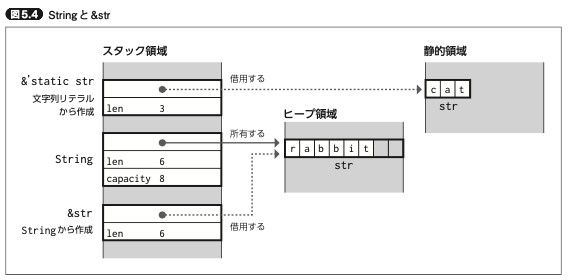
例として、Rustで文字列を扱う際に登場するStringとstrを比較した図を引用します。

let foo = "abc" などとしたときの文字列リテラルは不変なので静的領域に置かれるがStringは可変なのでヒープ領域に置かれる、とか、
&str は実データを所有せず参照している、というのが図によってイメージしやすかったです。
パッケージの作り方、テストの書き方が理解できた
これは主に第10章です。
普段はWebフロントエンドの開発をしているため、npm パッケージに相当するものはRustだとなんだろう?とか、テストはどういうライブラリを使うんだろう?といった疑問がこちらの章で解決しました。
また、CI についても触れられていて、実際にRustで何か作ろうとするときには役立ちそうな知識だなーと思いました。
本書で紹介されていたのはTravisCIとAppVeyorでしたが、私はGitHub Actionsで構築しました。
そのへんの話はこちらに書きました:
余談ですが、Cargo.toml に書く [badges] というセクションは現在は deprecated のなんですかね。
Remove badges from crate lists and details · Issue #2436 · rust-lang/crates.io
README にこんな感じでバッジを直接埋め込むとよさそう。
[](https://crates.io/crates/<YOUR-CRATE-NAME>) [](https://docs.rs/<YOUR-CRATE-NAME>)
実際に試したやつ:https://crates.io/crates/zaki-yama-bicycle-book-wordcount
また、クレート名はグローバルで一意じゃないといけない(npmパッケージのscopeみたいなものがない)、というのも、クレートを公開しようとしたときに地味にハマったポイントでした。
疑問点をSlackで質問できる
https://github.com/ghmagazine/rustbook#ご質問や不具合報告など
にも記載がありますが、本書に関する質問は rust-jp チームの Slack で著者らに質問することができます。
私も2つほど質問させていただきました。とても助かりました。

引き続き勉強が必要だと感じたところ
「Rustならではの型や構文は覚えたので前より読めるようにはなったけど、正直まだまだ自分でRustを書けるレベルには程遠いな〜」というのが率直な感想です。
具体的には
Box<T>型はまだよくわかってない- 所有権システム
- 参照とか借用とかムーブとか
- 7-9 節で簡易ベクタ型を実装するとき、メソッドの引数が
&selfだったり&mut selfだったりselfだったり。どういうときにどう書くのがいいか全然わからない - ライフタイム...
- ベクタを扱う操作
- モジュール単位、ディレクトリ構成など
- 本書では単一ファイルに全部の関数やそのテストも書く、みたいな感じだったので、どういう粒度でファイル分けるんだろうなとか
この記事にもライフタイムは鬼門だって書いてますね。
次やること
次は WebAssembly の作り方、動かし方を勉強したいです。
Tour of WebAssembly をはじめました。
学習メモ
本を読みながらとっていたメモはリポジトリに。
https://github.com/zaki-yama-labs/rust-study/tree/master/bicycle-book
![実践Rust入門 [言語仕様から開発手法まで] 実践Rust入門 [言語仕様から開発手法まで]](https://m.media-amazon.com/images/I/51t+hDKJOvL._SL500_.jpg)