メモ。
react-lightning-design-system の Datepicker の月や曜日の部分を日本語にしたい。

locale のようなプロパティはないが、内部的に Moment.js を使っているので以下のようにして変更できた。
(2017/01/20追記)
普通に
moment.locale('ja');
だけでいけました...moment のロケールを設定する方法が間違ってたみたい。
locale が ja のときの設定は
https://github.com/moment/moment/blob/develop/src/locale/ja.js
のようなので、デフォルトの表記で問題ない場合は updateLocale する必要はない。
(追記ここまで)
まず、月の表示は
https://github.com/mashmatrix/react-lightning-design-system/blob/master/src/scripts/Datepicker.js#L192
にあるように moment.monthsShort() を使っている。
そしてこのメソッドは通常 Jan, Sep, ... などの英語表記での文字列を返すのだが、それをカスタマイズするには以下のようにする。
moment.updateLocale('ja', { monthsShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], });
参考:http://momentjs.com/docs/#/customization/
moment.updateLocale() でロケール設定を変更し、その際に第二引数でフォーマットを定義するオブジェクトを渡す。
同様に、週の表示は
https://github.com/mashmatrix/react-lightning-design-system/blob/master/src/scripts/Datepicker.js#L233
にあるように moment.weekdaysMin() を使っているようなので
monthsShort() のときと同じく updateLocale 時に設定すれば良い。
moment.updateLocale('ja', { monthsShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], weekdaysMin: ['日', '月', '火', '水', '木', '金', '土'], });
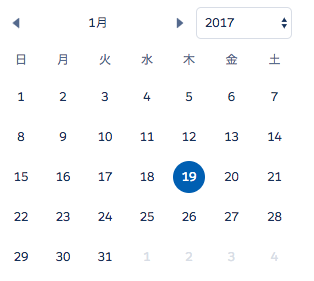
この状態で Datepicker を開くと以下のようになる。

サンプルコード
import React, { PropTypes } from 'react'; import moment from 'moment'; import { Datepicker } from 'react-lightning-design-system'; class MyDatepicker extends React.Component { constructor(props) { super(props); this.state = { selectedDate: props.selectedDate || moment().format('YYYY-MM-DD'), }; } onSelectDate(selectedDate) { this.setState({ selectedDate }); this.props.onSelectDate(selectedDate); } render() { return ( <div style={ { padding: '12px', width: '20rem' } }> <Datepicker selectedDate={ this.state.selectedDate } onSelect={ this.onSelectDate.bind(this) } /> </div> ); } } MyDatepicker.propTypes = { selectedDate: PropTypes.string, onSelectDate: PropTypes.func.isRequired, }; export default class App extends React.Component { render() { moment.updateLocale('ja', { monthsShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], weekdaysMin: ['日', '月', '火', '水', '木', '金', '土'], }); return <MyDatepicker /> } }