Winter'16以降にブラウザでSalesforce1モバイルを開く方法
ちょいメモ。
Winter'16 から Lightning Experience (略称は LEX らしい) が有効になったため、
PC のブラウザで http://ap.salesforce.com/one/one.app にアクセスしても Salesforce1 のモバイル画面が表示されない。
LEX が有効だったら LEX が表示されるし、無効の場合は
https://ap.salesforce.com/ui-global/lightning/orgAccessDenied.jsp にリダイレクトされます。

というわけで、Winter'16 以降も PC でモバイル版の画面を開く方法をいくつか。
1. Chrome 拡張「S1 Demo」を使う
Chrome 使っていればこれが一番簡単だと思う。
この Chrome 拡張を入れると Salesforce を表示しているときだけ
アドレスバーにアイコンが表示されるので、

クリックすると S1 モバイルのエミュレータが別ウィンドウで起動する。

(追記)
似たような Chrome 拡張で Salesforce1 Simulator というのもある。
こちらはより見た目が iPhone っぽくてデモとかに良さげ。

ただし、本番環境と Sandbox 環境でアプリが別々なところ、ログインが必要なところがちょっとめんどう。
Salesforce1 Simulator - Chrome ウェブストア
Salesforce1 Sandbox Simulator - Chrome ウェブストア
(追記ここまで)
2. Chrome 開発者ツールで User Agent を変更する
これも Chrome 限定。
確認した時のバージョンは Mac Chrome 46.0.2490.80 (64-bit)。
(開発者ツールの UI は頻繁に変わるので、念のため)
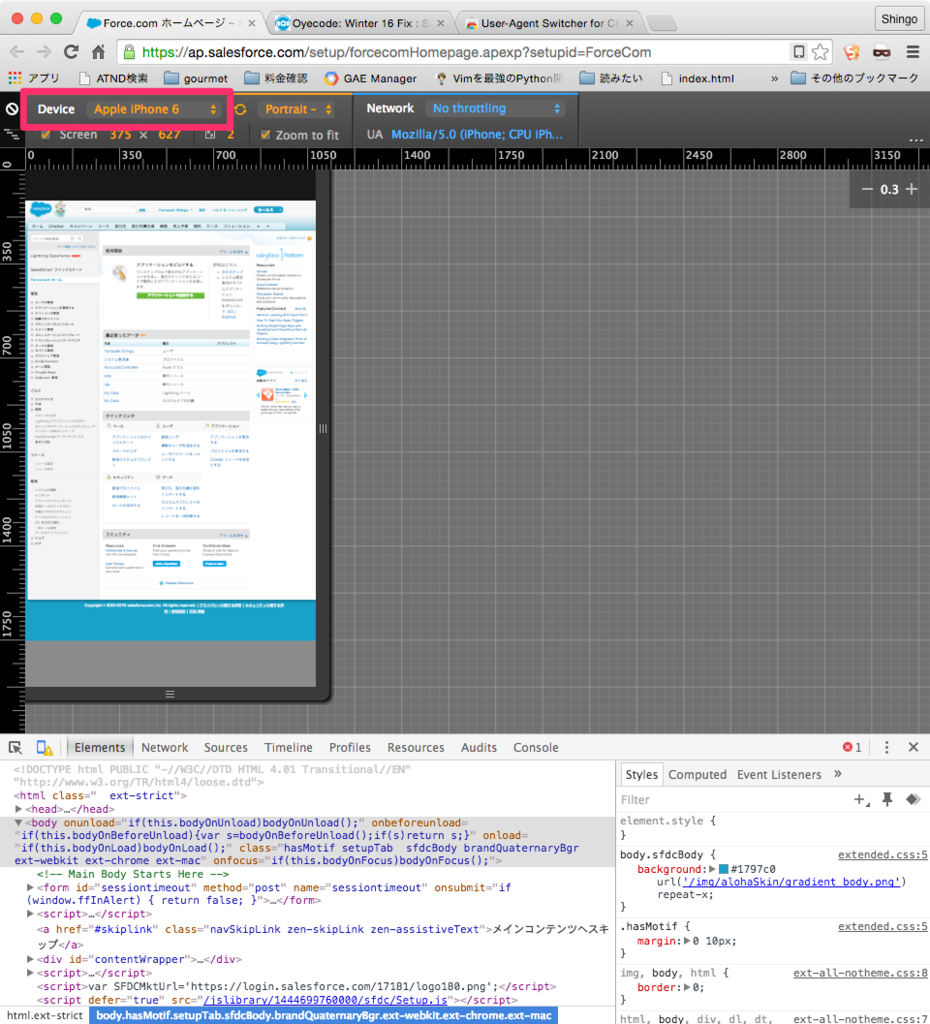
Chrome ユーザーには説明不要かもしれませんが、開発者ツールを起動し、ツール左上のデバイスアイコンをクリック。

その後、上部の「Device」から適当なモバイル端末を選ぶ。

この状態で /one/one.app にアクセスすれば OK。

開発者ツール起動しっぱなしになるので、DOM 要素とか通信の内容を確認しながら使う場合は便利かもしれないが
1 の方法でもエミュレータに対して開発者ツールを開くことはできるのでやれることは同じ。
3. Chrome 拡張「User-Agent Switcher for Chrome」でUser Agent を変更する
またまた Chrome 限定。
id:a-kura さんも twitter で言及されてましたが。
Agent切替用のChromeアプリを使うと楽だよ、と /Oyecode: Winter 16 Fix : Salesforce1 one/one.app Emulator Not Working http://t.co/4PPKwyRVyz #salesforcedevjp
— Akira Kuratani (@a_kuratani) 2015年10月2日
下記の Chrome 拡張を入れる。
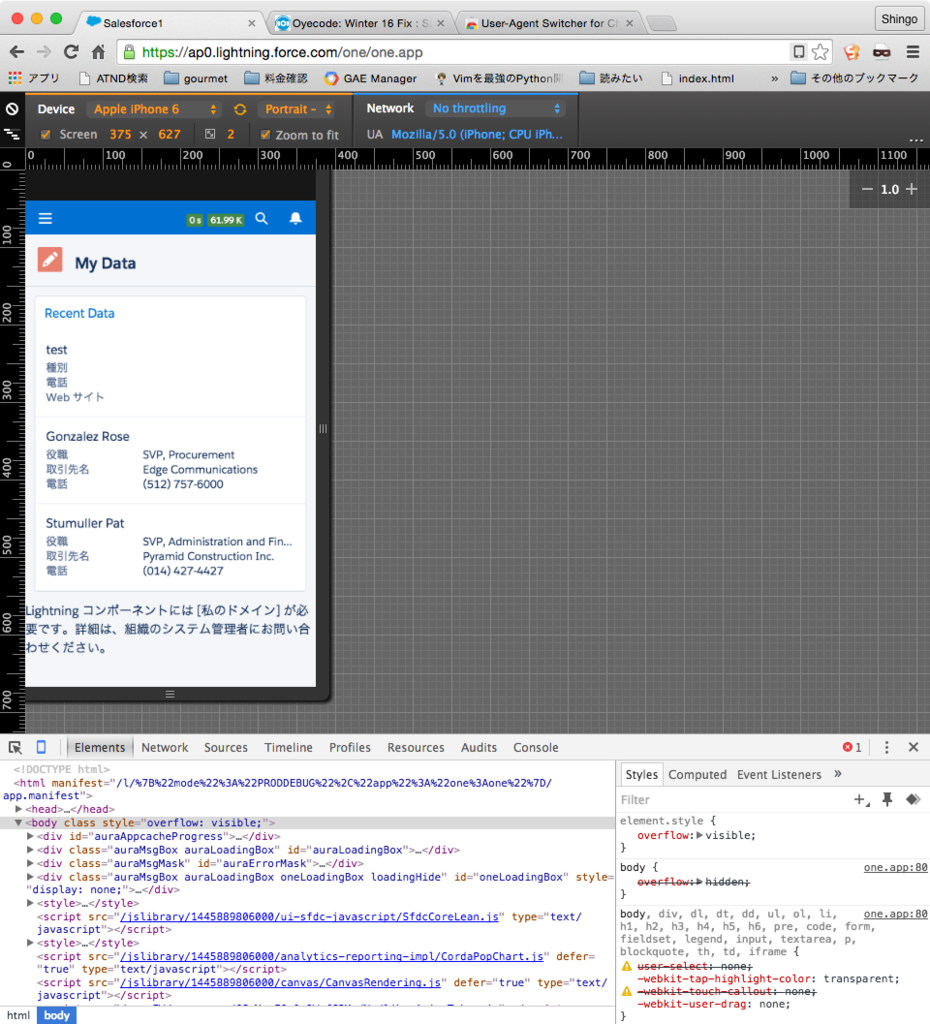
インストールすると、右上に表示されるアイコンから任意の User Agent に切り替えることができるので

モバイルの User Agent を選択した後、/one/one.app にアクセスする。

1, 2 との違いはブラウザのウィンドウサイズでモバイル画面を表示できることかな。
おわりに
全部 Chrome 限定になってしまった。。。
他のブラウザだとどうすんだろ。Firefox は 3 みたいなアドオンは普通にありそう。
(追記)
Firefox でも User Agent Switcher あるらしいです。(というか、名前見る限りこっちが先か)
@xlouder さん、ありがとうございます!
皆さん悩みは一緒ですね。Firefoxは「User-Agent Switcher」 https://t.co/44jvjb5q4Y 使ってますね。 https://t.co/o6hkP1xdeA
— Hiroshi Yoshita (@xlouder) 2015年10月29日