9/18(金) Dreamforce 最終日です。
午前のセッションは DevZone に入り浸り状態、午後は Salesforce 本社でのテクニカルセッションに参加してきました。
過去記事一覧
- Dreamforce'15に行ってきた〜前日編〜 - dackdive's blog
- Dreamforce'15に行ってきた〜1日目〜 - dackdive's blog
- Dreamforce'15に行ってきた〜2日目〜 - dackdive's blog
- Dreamforce'15に行ってきた〜3日目〜 - dackdive's blog
参加したセッション・イベント
- 9:00 - 9:40
- Architecting Packages with Lightning Components
- 10:00 - 10:30
- Tour of Heroku + Salesforce Integration Methods (2)
- 10:45 - 11:15
- Create Lighting with Lightning & IoT (2)
- 11:30 - 12:00
- Using Design System in Lightning Components
- 15:00 - 16:00
- 日本パートナー向けテクニカルセッション
Quick Start 系のセッションが Trailhead をやるだけだと気づいたのでやめにしました。
おかげで面白いセッションが2つも聞けました。
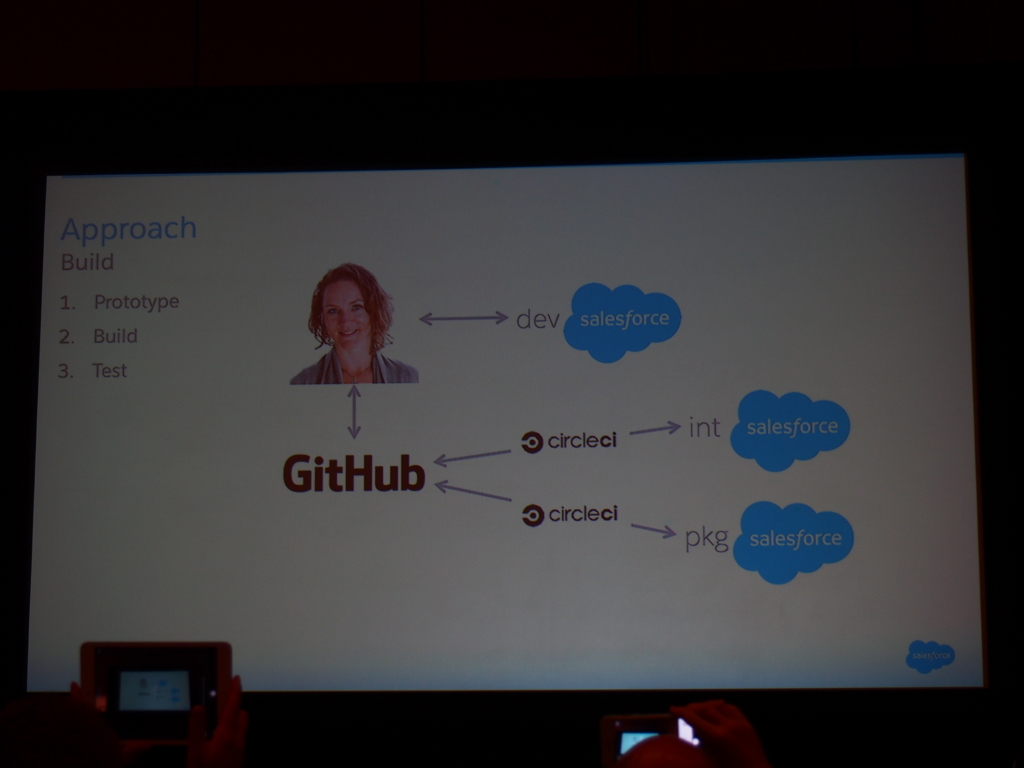
Architecting Packages with Lightning Components


開発フローとかアーキテクチャの話をしてくれてたんだけど、内容はあんまり理解できず。。。
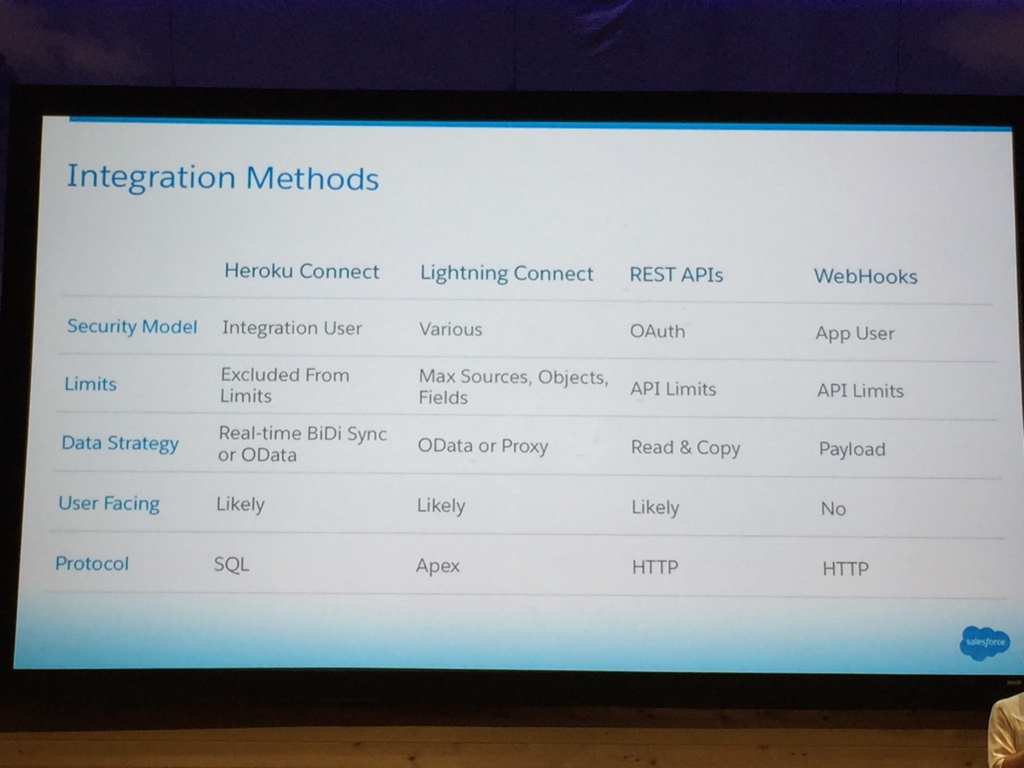
Tour of Heroku + Salesforce Integration Methods (2)
 聞いてみてよかったセッションその1。
聞いてみてよかったセッションその1。
Heroku と Salesforce の連携方法として以下の4つの方法を紹介してくれました。

それぞれについての特徴がよくまとまっているだけでなく、すべてサンプルコードが公開されています。
Heroku Connect
Lightning Connect
Custom Adapters (でしたっけ?)を使って GitHub API と連携してます。
Developer Blog | Salesforce Developers
REST APIs (OAuth)
OAuth による連携。
SLDS を使ったサンプルとしても参考になりそうです。

デモ:http://node-nforce-demo.herokuapp.com/
WebHooks
ブログ:Create Webhooks on Salesforce.com - James Ward
デモ:https://salesforce-webhook-creator.herokuapp.com/
Create Lighting with Lightning & IoT (2)

聞いてみてよかったセッションその2。
セッションタイトルはダジャレですが、Lightning を使って Lighting(照明) を操作しようという IoT ネタ。
ブログ記事&スライドが見つかったので貼っときます。
Create Lightning with Lightning & IoT | Cloud Architecture
構成としては
- Lightning Component で照明オン/オフのボタンだけ用意する
- ボタンを押したときにカスタムオブジェクトを insert
- カスタムオブジェクト insert 時の PushTopic を登録しておく
- Node.js で作成したアプリケーションで PushTopic を subscribe し、Cylon.js で照明デバイスを操作
といった流れのよう。

Cylon.js は今回のセッションで初めて知ったんですが Salesforce もプラットフォームとしてサポートしているっぽいしなんか簡単に面白いことできるのかも。
Cylon.js 使ってる部分のコードは上記ブログにて掲載されてます。
会場でのデモの様子↓
Using Design System in Lightning Components

英語が難しくあんまり理解できませんでしたが、内容としては SLDS のチュートリアル レベルの話だった気が。

あとは初日のセッションでも紹介された Lightning Component Inspector を実際に動かしてるところとか。

セッション後にいろいろ聞いてみた
正直 SLDS のチュートリアルをやってみて、既存の ui: から始まるコンポーネントとの兼ね合いがどうなっていくのかわかりませんという話をスピーカーの方に質問してみました。
たとえばチュートリアルだとボタンコンポーネントまで素の HTML の <button> タグ使って実装してますが、<ui:button> もあるのでこっちはもう推奨しない方向になるのか、という疑問です。
また、ui: コンポーネントのスタイルは SLDS と違うので結局どっちかに統一しないと UI がちぐはぐになりますよね?とか。
これについては、以下のような回答をいただきました。
- スタイルは SLDS の見た目に統一する方向
ui:コンポーネントを積極的に使うべきかという点については
英語をちゃんと理解できなかった部分があるかもしれませんし、最近は Lightning Component の情報を追えてないのでよくわかんない表現になっているかもしれません。
ただ、ui: タグと SLDS は矛盾するものではなく、後発の SLDS に ui: タグが追いついていないだけなので
- 現時点で用意されているものは積極的に使う
- ないものは自作しつつ対応を待つ
というスタンスでよさそう、と理解し、自分としては関係性がわかってすっきりしました。
日本パートナー向けテクニカルセッション
午後は Dreamforce 本体とは別に日本のパートナー向けにテクニカルセッションを開催してくださり、
Salesforce 本社にお邪魔してきました。
(2015/09/23追記)
非常に有意義なセッション...だったのですが、セッション中の資料等社外秘の情報が含まれていたようで
どこまで公開が可能か不明瞭なため、一旦内容は削除いたしました。
Dreamforce 総括
さて、これでようやく Dreamforce での体験レポは終わりです。
事前の心情としては「もう Lightning Experience とかいろいろ発表しちゃってんだから、あんまり行っても意味ないんじゃないかな。。。」なんて思ってましたが
全くそんなことはなく、本当にたくさんの刺激を受けた4日間でした。
一企業のプライベートなイベントとは思えないほどのスケールの大きさや、Salesforce が多くのファン(ユーザー)に支持されていること、日本ではいまいち認知度の低い Salesforce 開発者ですが、イベントの開発者向けゾーンは非常に盛り上がっていたことなど、現地に足を運ばないと気づけないことでいっぱいでした。
同時に、自分の英語力の無さや、それによってこういった場でかなり損をしてしまうんだなあと痛感しました。
セッションが聞き取れないだけでなく、世界各地から来ている Salesforce ユーザー・エンジニアとコミュニケーションを取れないというのは正直悔しいです。
ただ、この思いも日本での日常業務に戻ると薄れてしまうんだろうなあ。。。
(エンジニア同士で継続的に英語を学ぶような取り組みはできないもんでしょうか)
あと開発者向けには Heroku やら Lightning 周りやらけっこうキャッチアップが追いついていないことも多いので、
どっかで一度振り返りをしたいなあと思うところです。