先日、LWCのローカル開発機能のベータ版がリリースされました。
ブログ記事を読みつつ、手元で動かしてみたメモです。
LWC ローカル開発機能の特徴(ねらい)
ブログ記事では、以下の3点に言及しています。
- 可能な限り本番環境に近い環境で、コンポーネントをローカルでレンダリングする
- ローカルで動けば実際の環境でも動く、を実現したい
- エラーの発見と解決を行いやすくする
- エラー箇所とスタックトレースなどをダイアログで表示
- 実際のデータとのインテグレーション
インストール & セットアップ
Salesforce CLIのプラグインとしてインストールします。
$ sfdx plugins:install @salesforce/lwc-dev-server
実データのやり取りにはスクラッチ組織を使用するため、DevHubの作成と認証、スクラッチ組織の作成とコードのpushまでは済ませておきます。
$ sfdx force:auth:web:login -d -a <myhuborg> $ sfdx force:org:create -s -f config/project-scratch-def.json -a "LWC" $ sfdx force:source:push
また、LWCは自分で作ったことほぼないので、今回は公式のlwc-recipesリポジトリで試します。
$ git clone https://github.com/trailheadapps/lwc-recipes $ cd lwc-recipes
ローカルサーバーの起動
force:lightning:lwc:start というコマンドが追加されているので、プロジェクトルートで実行します。
$ sfdx force:lightning:lwc:start
Use of this plugin is subject to the Salesforce.com Program Agreement.
By installing this plugin, you agree to the Salesforce.com Program Agreement<https://trailblazer.me/terms>
and acknowledge the Salesforce Privacy Policy<https://www.salesforce.com/company/privacy.jsp>.
Starting LWC Local Development.
Dev Hub Org: admin@yama.salesforce.com
Scratch Org: test-lka7jajxzlec@example.com
Api Version: 46.0
Template version key d2aed51205
[HPM] Proxy created: / -> https://power-computing-182-dev-ed.cs6.my.salesforce.com
[HPM] Subscribed to http-proxy events: [ 'proxyReq', 'error', 'close' ]
Server up on http://localhost:3333
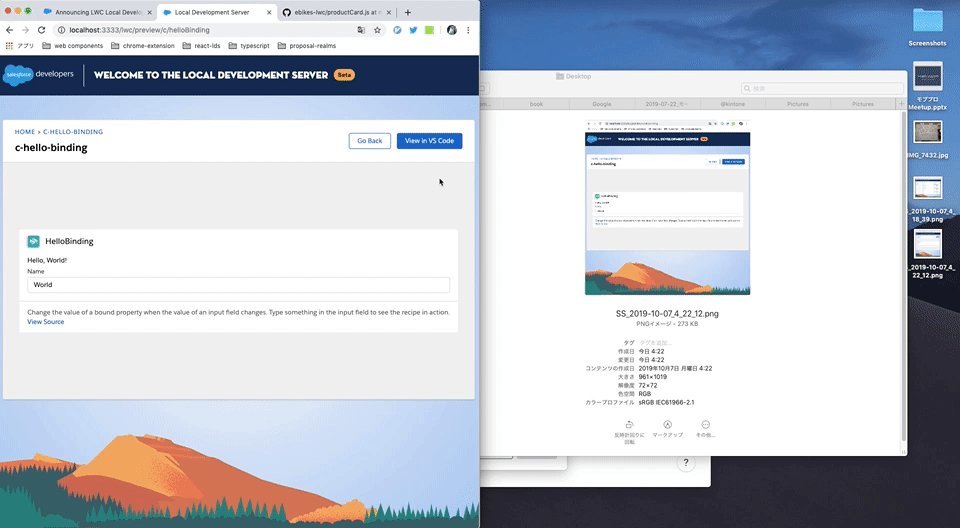
http://localhost:3333 にアクセスすると、このような画面が開きます。

force-app/main/default/lwc 以下のLWCが一覧で表示されています。
ここから各コンポーネント名をクリックすると、該当のLWCがレンダリングされます。

特徴
ブログ記事で言及されていた特徴をいくつか。
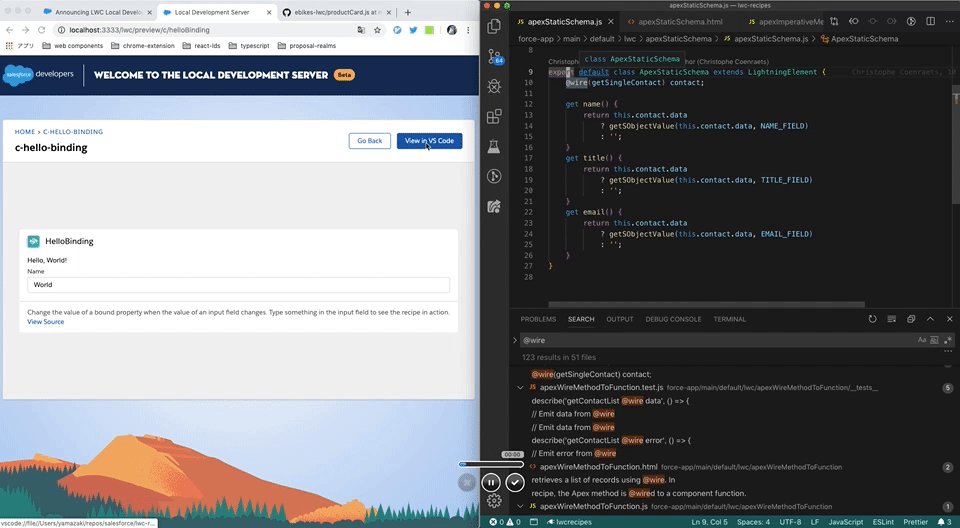
- 該当のLWCをVSCodeで開くことができる

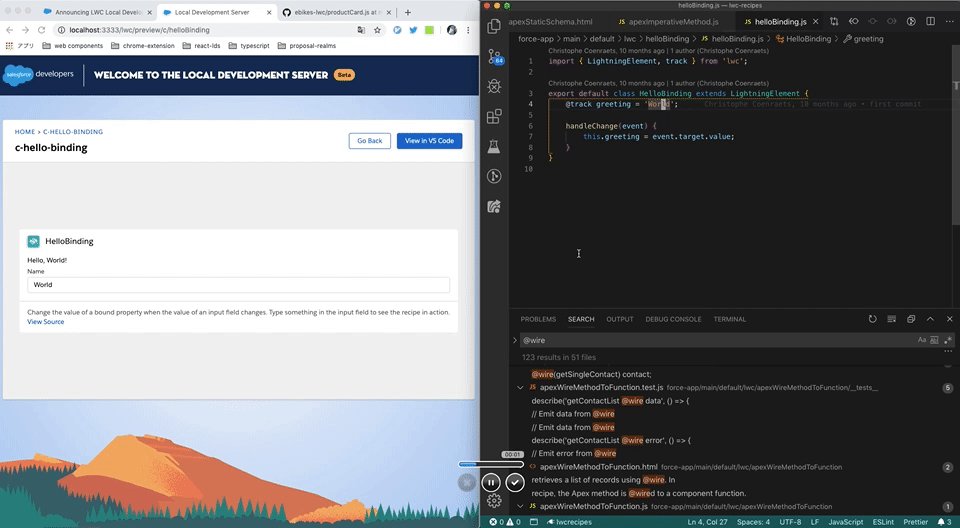
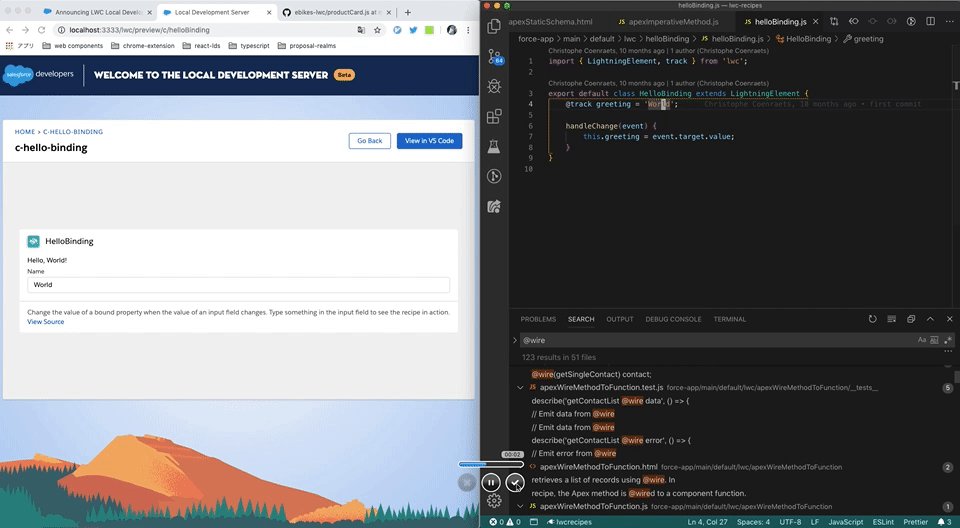
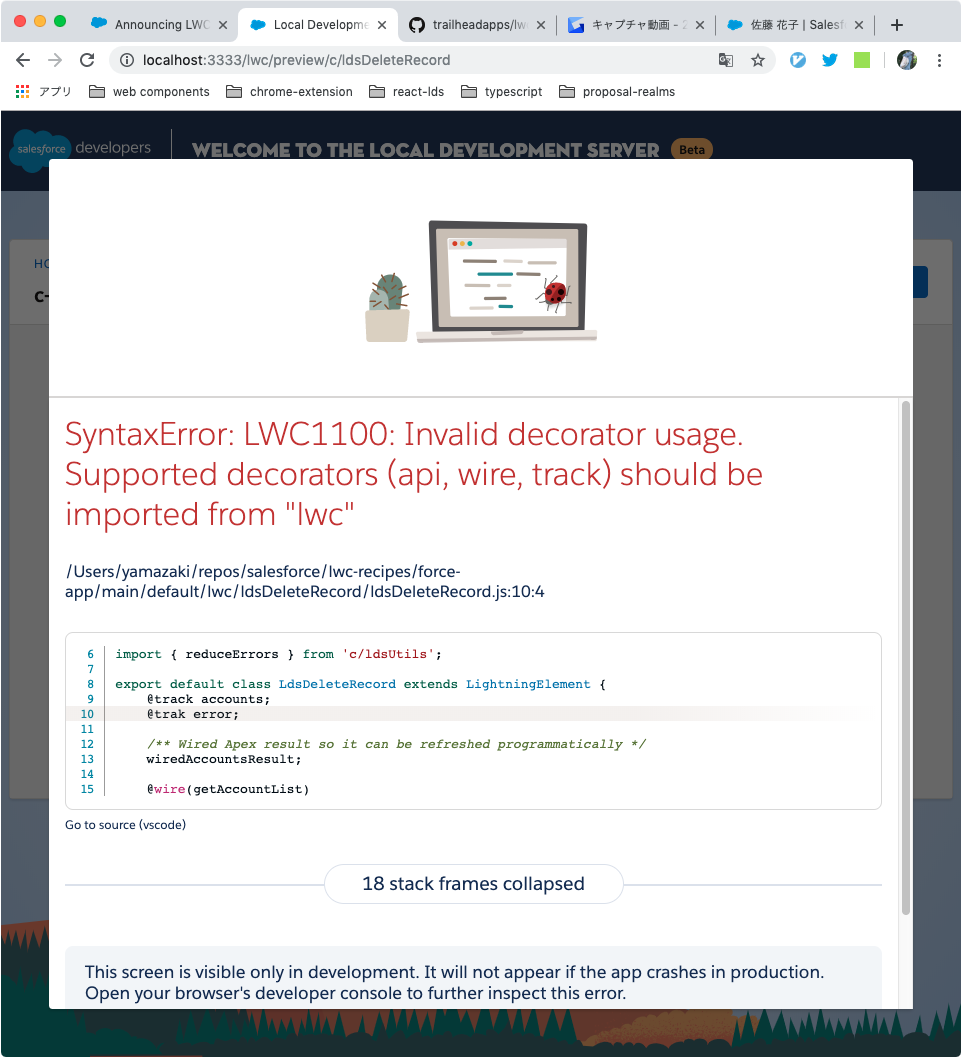
- エラー表示

キャプチャは ldsDeleteRecord.jsで @track デコレータをtypoしたときです。
エラーが発生している行、スタックトレースが表示されています。
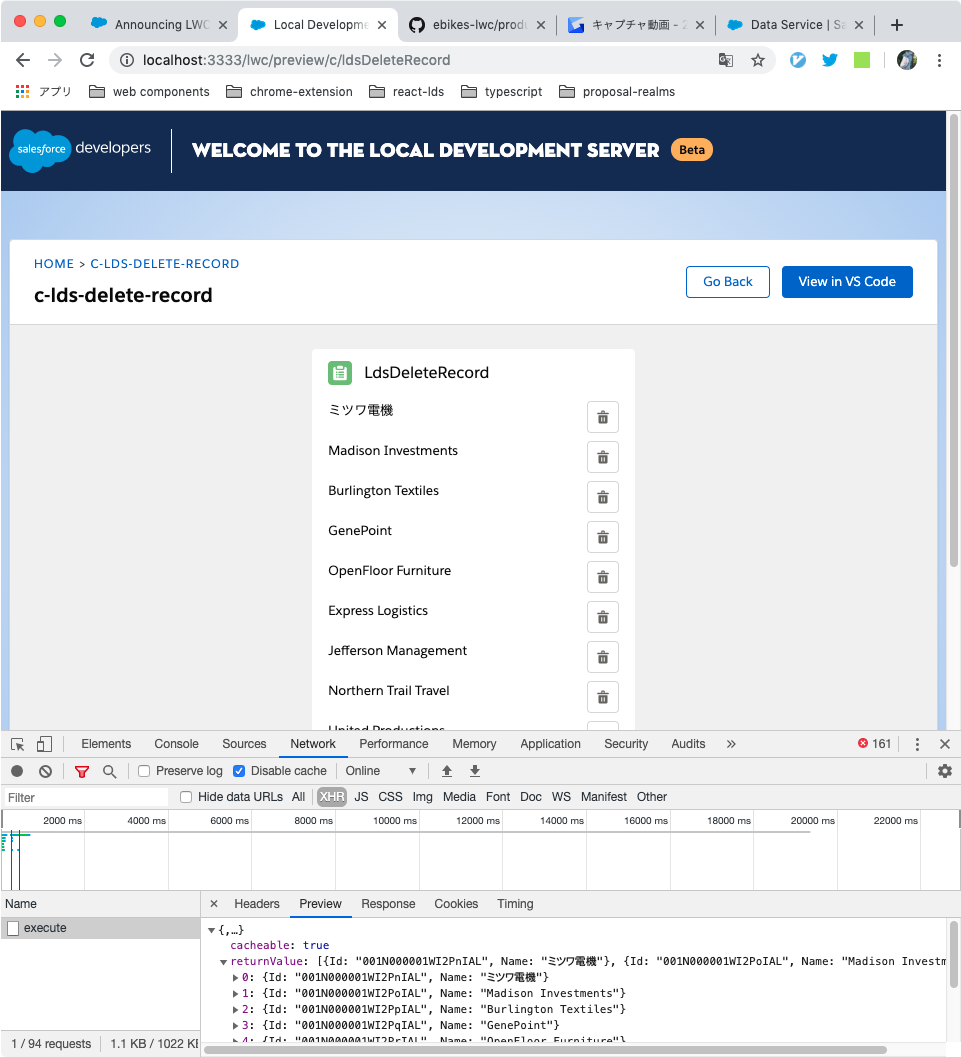
- サーバーサイドとの通信

実データを扱うコンポーネントについても問題なく表示されます。
Chromeの開発者ツールのNetworkタブより、実際に通信が発生しているのも確認できます。
また、recordIdプロパティを使っているコンポーネントについては、IDをハードコードすることで実データを取得することができます。
例:wireGetRecordStaticContact.js

このへんの体験は将来的にもうちょっと良くなる予定、って書かれてました。
In coming releases, there will be tools in the Local Development Server to set component attributes so that it won’t be necessary to hard code development values when running and debugging locally.
所感
ちょっと試した限りではLWC版Storybookという印象でした。
サーバーとの通信はモックではなく実際にスクラッチ組織とやり取りするという点は賛否ありそうだなーという感想。
個人的には、そのせいでオブジェクトのメタデータやApexをpushしないといけないのでモックの方がいいかな(もしくは選べる)。
Proxyのしくみとかは気になるのでコード読みたいなと思ったんですが、リポジトリは公開されていない様子。
(おそらく https://github.com/forcedotcom/lwc-dev-server というリポジトリ)
インストールしたプラグインは
~/.local/share/sfdx/node_modules/@salesforce/lwc-dev-server
にあるので、何か手がかりはつかめるかもしれませんがそこまでの気力は湧かず。