この記事の補足です。
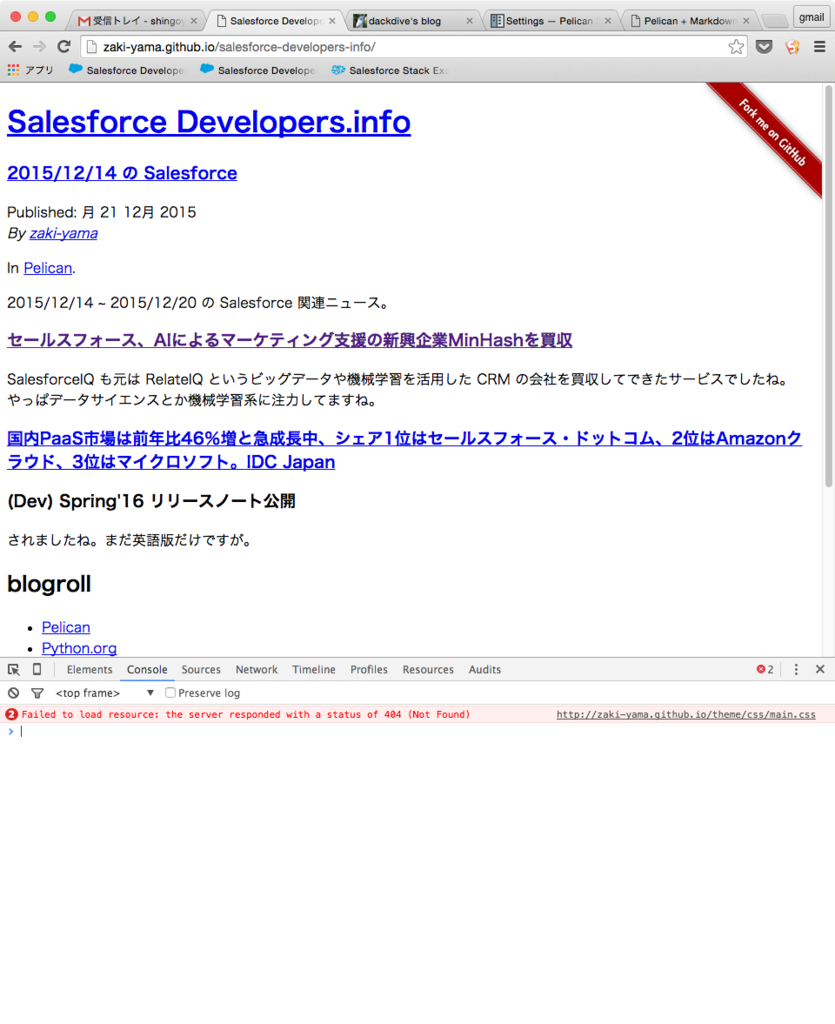
勉強会の時に作ったサイトに後でアクセスしてみたら、スタイルが全然当たってなかった。。。
http://zaki-yama.github.io/salesforce-developers-info/

で、開発者コンソールで書いてる通り CSS ファイルが 404 になっています。
よく見るとパスが
http://zaki-yama.github.io/theme/css/main.css
というようになっていて、リポジトリ名が含まれていません。
どうやら、GitHub Pages のうち Project Pages で公開する場合は
URL が http:[ユーザー名].github.io/[リポジトリ名] となるので設定が必要のようです。
具体的には、Pelican の設定ファイル pelicanconf.py に
SITEURL = 'http://zaki-yama.github.io/salesforce-developers-info'
と書けば良いんですが、pelicanconf.py に書いてしまうと今度はローカルサーバーでスタイルが当たらなくなります。
(一度デプロイしていればいいけど、それでもローカルでスタイルの調整とかしようとかって時に問題になる)
ので、こういった場合は publishconf.py というファイルの方に SITEURL を記載し
make publish コマンドで output ディレクトリを作成します。
publishconf.py では最初に pelicanconf.py の設定を読み込んでいるので、上書きが必要な変数のみ設定すれば OK です。
GitHub に push するときは pelican でなく make publish を実行してから ghp-import output を実行し、push すれば良いです。
まとめるとこんな感じ。
# 1. User/Organization Pages の場合 # 単に `pelican` でもいいはず $ pelican content -o output -s pelicanconf.py $ ghp-import output $ git commit -m '******' $ git push origin gh-pages:master # 2. Project Pages の場合 # (ローカルで開発中は `pelican` コマンドを使う) $ pelican content -o output -s pelicanconf.py # GitHub に反映するとき $ make publish pelican /Users/yama/workspace/pelican/salesforce-developers-info/content -o /Users/yama/workspace/pelican/salesforce-developers-info/output -s /Users/yama/workspace/pelican/salesforce-developers-info/publishconf.py $ ghp-import output $ git push origin gh-pages
make publish した時に表示されるコマンドを見ればわかるように、設定ファイルとして publishconf.py した状態で普通に pelican コマンドを実行してるだけのようです。