メモ。
SWTT 2017 のミニハック で個人的に宿題になってたやつです。
課題はこれ。

どういった問題があったか
課題では「候補者(Contestant)」と「投票(Vote)」という2つのオブジェクトを用意し、主従関係でひもづけた後
子にあたる「投票」オブジェクトのレコード作成画面をフローで実装した。
ここで、レコード作成には親となる「候補者」のIDが必要だが
フローの入力項目には標準画面のようなルックアップ項目が用意されておらず
ミニハックのときは「Lightning ページに埋め込み、レコード ID を直接渡す」方式で回避することにした。
参考:Salesforce World Tour Tokyo 2017 ミニハック解答速報
ただ、これはおそらく正攻法ではないので一般的なやり方を知りたいなあ、と思った次第。
フローで主従関係や参照関係のようなルックアップ項目を実現する方法
フローの「レコードの検索」機能を使えば実現できそう。
公式ドキュメントだとここかな。
Flow Record Lookup Element | Visual Workflow Guide | Salesforce Developers
以下、設定手順。
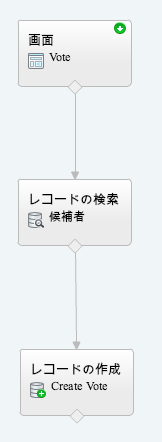
はじめにフローの全体図を載せる。

上から順に以下のような処理を行っている。
- ユーザに、ルックアップの検索条件となる値を入力させる
- ユーザからの入力値を条件として、「レコードの検索」を実行する。検索結果を ID だけ変数に格納する
- ID を格納した変数を使い、「レコードの作成」を実行する
ステップ 1
以下のような画面入力としている。

ここで重要なのは必須項目に指定した「候補者名」の値で、ここでは ContestantName という変数に格納している。
ステップ 2「レコードの検索」

検索対象のオブジェクトを指定した後、「次の条件と一致します。」の下で具体的な検索条件を指定する。
今回は「候補者」オブジェクトの Name 項目に対して部分一致で検索したかったのでキャプチャのような設定になった。
(演算子は「次の文字列を含む」)
値には先ほどのステップで格納した ContestantName を指定する。
Name 以外を検索条件としたければここの条件を自由にカスタマイズすれば良い。
また、「レコードの項目を変数に割り当ててフローで参照します。」のところでは
検索結果のうち、レコードの作成に必要なのは ID 項目なのでそれだけ別の変数(ここでは Contestant)に割り当てている。
ステップ 3「レコードの作成」

ステップ 2 で変数に格納した ID を、子レコードの主従関係/参照関係項目(ここでは Contestant__c)にマッピングしている。
これで親レコードの参照が必要なレコード作成であっても実現できたことになる。
問題点
親レコードを検索する、という要件は満たせたが、標準画面のように「入力値に対する検索結果を自分の目で確認して、正しいレコードを選ぶ」といったことはできていないため
ユーザビリティという観点ではやや標準の項目に劣る。特に複数件ヒットしたとき。
また、レコードが見つからなかった場合の考慮がされていないので
主従関係項目の場合はハンドリングされていないエラーが発生するし、参照関係項目の場合は親にひもづかないレコードが作成されてしまっている、といったことが起きそう。
これを回避するためには、ステップ2 で「レコードが検出されない場合、Null 値を変数に割り当てます。」にチェックを入れ
ステップ2 と 3 の間に条件分岐ロジックなどをはさみ、Null だったら画面にエラー表示して終了、みたいなことを自分で構築しておく必要があると思われ。
なお「レコードが検出されない場合〜」オプションについては、ドキュメントによると
By default, the variable’s values are left unchanged.
ということなので変数が未使用ならチェックは必ずしも必要ではないかも。
余談
というところまで調べた後で、海外のデベロッパーがずいぶん前に同じトピックでブログ書いてたことに気づいた。
どうもこれによると、「レコードの検索」のかわりに「動的レコード選択肢」を使っており、
これを使うとラジオボタンや選択リストで検索結果を表示し、ユーザに選択させることができるので
こちらの方がより良い解決方法だと思う。