(2016/10/24追記)
しばらく Syntastic を使ってましたが、Neomake というより快適なプラグインが見つかったので今はそちらを使ってます。
(追記ここまで)
はじめに
vim で ES2015 を書いていると、構文チェックもコーディングと並行して行いたいと感じるようになります。
Syntastic はそのための vim のプラグインで、JavaScript に限らず様々な言語の構文チェックを行うことが可能です。
参考:以前 Python 用に設定した時の記事
今回は JavaScript の代表的な linter (syntax checker) である ESLint を使い、vim で ES2015 を書くときの構文チェック環境を構築してみます。
よく見る設定
「vim es6 syntastic」とかでググってよく見るのは以下のように、ESLint をグローバルインストールして使う方法です。
$ npm install -g eslint
.vimrc
" プラグイン管理に NeoBundle を使用している場合 NeoBundle 'scrooloose/syntastic' let g:syntastic_javascript_checkers=['eslint']
たしかにこれで問題なく動作しますが、通常 ESLint はプロジェクト(アプリケーション)ごとに package.json に含まれていて
npm install でローカルインストールして gulp や npm scripts から使うことの方が多いと思います。
そのため、ESLint をグローバルインストールせずに構文チェックを行う方法がないか調べてみたところ、
こちらの vim プラグインを使うと実現できそうなことがわかりました。
今回の設定
先ほどの syntastic-local-eslint.vim を使った方法だと、.vimrc は以下のようになります。
" プラグイン管理に NeoBundle を使用している場合 NeoBundle 'scrooloose/syntastic' NeoBundle 'pmsorhaindo/syntastic-local-eslint.vim' let g:syntastic_javascript_checkers=['eslint'] " ここから下は Syntastic のおすすめの設定 " ref. https://github.com/scrooloose/syntastic#settings " エラー行に sign を表示 let g:syntastic_enable_signs = 1 " location list を常に更新 let g:syntastic_always_populate_loc_list = 0 " location list を常に表示 let g:syntastic_auto_loc_list = 0 " ファイルを開いた時にチェックを実行する let g:syntastic_check_on_open = 1 " :wq で終了する時もチェックする let g:syntastic_check_on_wq = 0
使い方
実際のアプリケーション(前に書いた Redux の Todo App を使用)に ESLint を試してみます。
今回は ESLint の設定に eslint-config-airbnb を使用します。
まず、既に package.json が存在するものとして、以下のコマンドで必要なパッケージをインストールします。
$ npm install --save-dev eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y eslint babel-eslint
eslint-config-airbnb は eslint 以外にも必要なパッケージがいくつかあるため、このようになっています。
また、今回は parser に babel-eslint を指定するため一緒にインストールしています。
インストールしたら、.eslintrc を作成します。
.eslintrc
{ "parser": "babel-eslint", "extends": "airbnb" }
この状態で vim を開き、:NeoBundleInstall を実行して Syntastic と syntastic-local-eslint をインストールし、
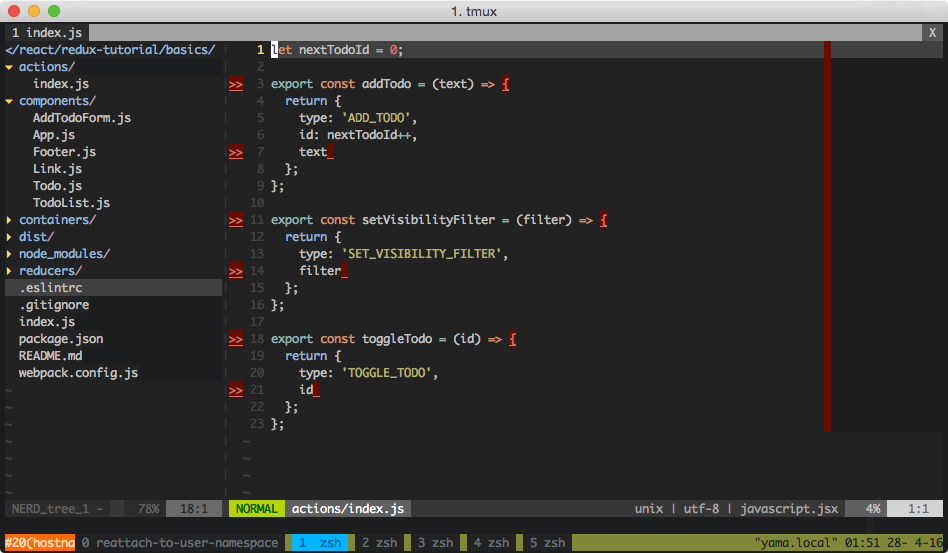
JavaScript ファイルを開くと以下のように表示されます。

ESLint で検出されたエラー行に >> という sign が表示されています。
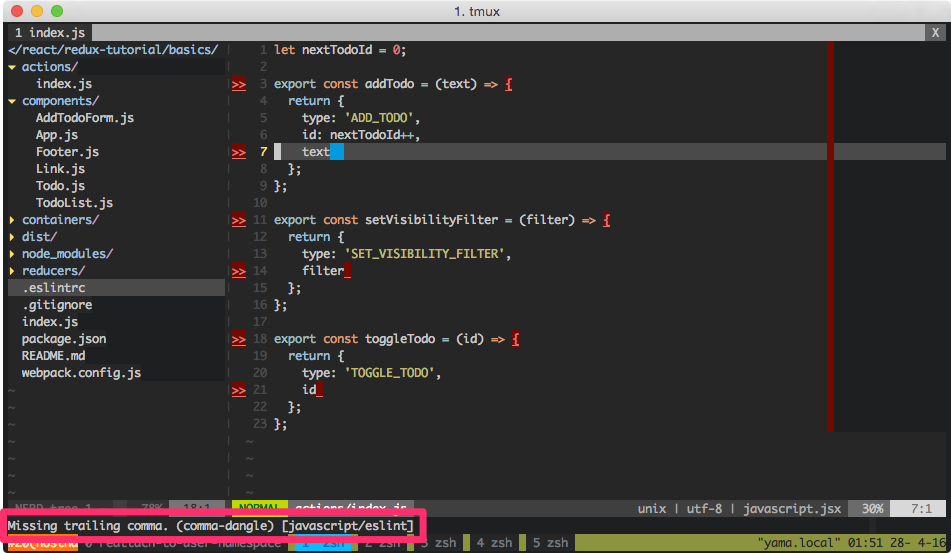
該当行にカーソルを移動するとエラー内容が下部に表示されます。

また、:Errors コマンドでエラー一覧の location list を表示することができます。

location list の行で Enter を押すと該当行にジャンプすることができるので、
ファイル行数が多いときに役立ちます。
なお、この location list は .vimrc の
let g:syntastic_auto_loc_list = 0
を 1 に変えると常に表示されるようになります。
構文チェック実行中はファイル保存のたびにチェックが実行されるようになるため保存時の動作が重くなります。
こまめに :w するという方は以下のコマンドで構文チェックの ON/OFF を切り替えると良さそうです。
:SyntasticToggleMode
なお、今回動作を試したコードはこちらにあります。(Redux の basics チュートリアル)
https://github.com/zaki-yama/redux-tutorial/tree/master/basics
おわりに
この設定のおかげで、コードを書きながらこまめに構文チェックを行うことができるようになりました。
以前 ESLint を試したとき、gulp から実行しようとするとどうしてもデフォルトの対象がアプリケーション全体になってしまい
編集したファイル以外の大量のエラーによって本来確認したいファイルを見つけづらいという問題がありました。
vim から実行できるようになったことで、編集中のファイルのエラーだけを確認することができるようになり、開発はだいぶしやすくなったと思います。
おまけ
Atom だとこちらの記事が参考になりそうです。