メモ。
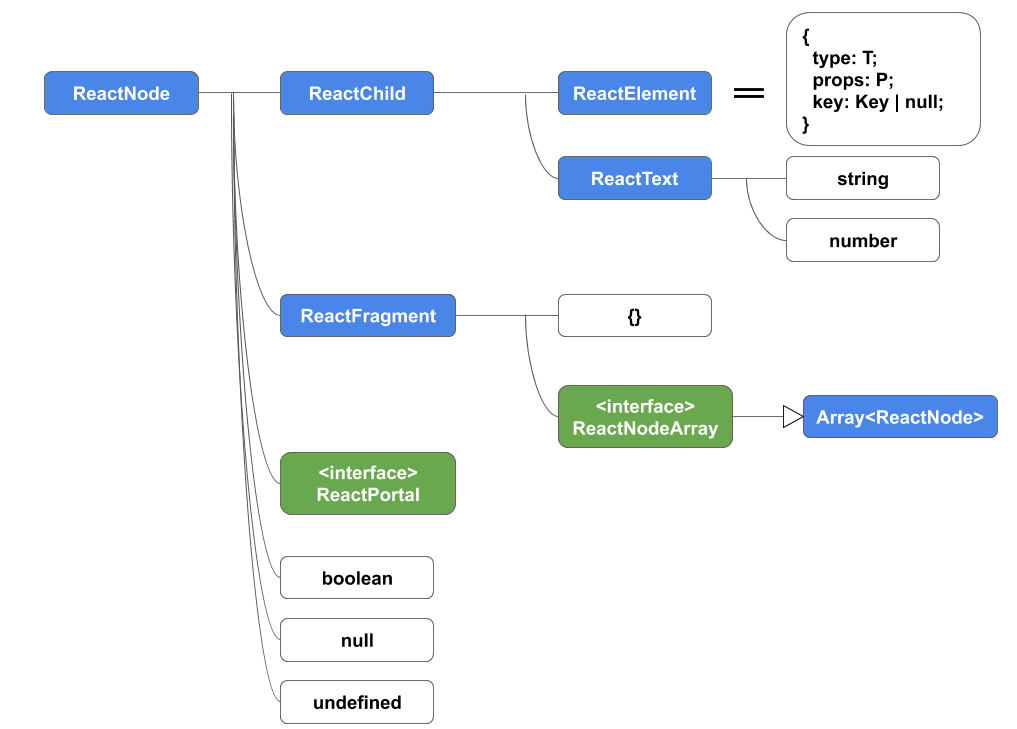
- ReactNode
- ReactElement
- ReactChild
の関係性、何回か調べている気がするので整理しておく。

@types/react の型定義
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/react/index.d.ts
を参照した。
図で、ReactNodeArray → Array<ReactNode> 以外の線は Union Types を表している。
たとえば
type ReactChild = ReactElement | ReactText
である。
メモ
- JSX が受け付けるすべてのものをまとめた type として
ReactNodeがあり、そこから string や null などを除いた純粋な React コンポーネントを意味するのがReactElement - ほとんどが type alias だが、
ReactNodeArrayとReactPortalだけは interface だったReactNodeArrayはArray<ReactNode>を継承してるだけ