メモ。
大昔に作った Chrome 拡張に手を加えようと思い立った。
今回は chrome.storage API を使って設定内容をローカルに保存できるようにしたかったんだけど
開発時に保存したデータを確認したり、一旦削除したりするにはどうすればいいのかわからず調べてみた。
GUI で確認する方法とコンソールで確認する方法を示す。
参考
- How do I view the storage of a Chrome Extension I've installed? - Stack Overflow
- Viewing info stored by chrome.storage.sync.set - Google グループ
方法1:Storage Area Explorer という Chrome 拡張を使う
ストレージを確認するための Chrome 拡張があるらしい。
使い方は、インストールした後ストレージの内容を確認したい Chrome 拡張のポップアップやバックグラウンド、オプションページを開く。
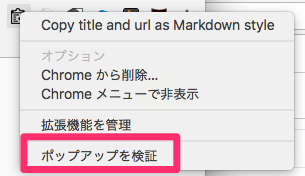
ポップアップはアイコン右クリック -> 「ポップアップを検証」から。

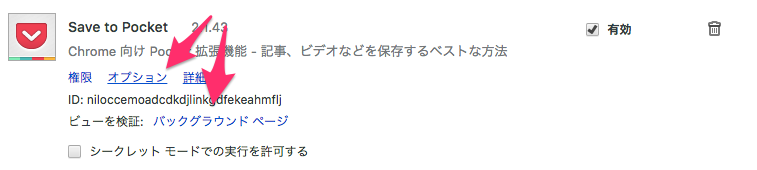
バックグラウンドやオプションページは chrome://extensions から。

その状態でデベロッパー・ツールを開くと、「Storage Explorer」というタブが追加されているはず。

さらにその下の「chrome.storage.local」「chrome.storage.sync」というそれぞれのタブから、保存されているデータが確認できる。
「Clear」または行の右の削除ボタンを押すとデータを削除することができる。
方法2:デベロッパー・ツールでコマンドを実行する方法
方法1と同じようにデベロッパー・ツールを開いた後、コンソールで以下を実行する。
// sync または local chrome.storage.sync.get(null, function (data) { console.info(data) });
こうするとコンソールに保存されているデータが表示される。

削除したい場合はドキュメントに従い remove(key) または clear() を実行する。
chrome.storage.sync.remove('customFormat', function (data) { console.log('Successfully deleted', data); }); // または全削除の場合 chrome.storage.sync.clear()