行ってきました。入り口でなぜかノベルティの栓抜きいただきました。

話聞きながら適当にメモを取ってたので、少し整理しつつ公開します。
なお、今後イベントの告知や参加申し込みは connpass でなくこちらのサイト経由になるそうです。 Atlassian User Groups Tokyo | Where Atlassian users meet and share best practices
アトラシアン ユーザコミュニティについて by Naho Inuyama @ Atlassian
中の人から Atlassian User Programs というユーザー向けプログラムについて紹介。
- 現在のアトラシアンのプロダクトは 16 製品
- ユーザーが Atlassian を広めるのをお手伝いするプログラム
- Speaker Program: 社内外問わず勉強会で登壇予定の方にTシャツプレゼント
- Company User Group: 製品理解のための社内勉強会にSwag提供、社員によるセッション依頼が可能
- Atlassian User Group Leader: aug のオーガナイザーを行う
- Dinner Party: プログラム参加者対象のパーティー
- 詳細は アトラシアンユーザープログラム - アトラシアンユーザープログラム - Atlassian Japan Confluence
アトラシアン サミット 2017 USの最新情報レポートと参加レポート by Miyako Sugimoto @ GxP
- Atlassian Summit
- 1年で一番大きなイベント
- 10 回目
- 3,600 名 42 カ国
- 基調講演の内容を共有
- Trello
- デスクトップアプリをリリース
- 全 Atlassian 製品と連携(Bitbucket 内に Trello など)
- Stride: 新しいコミュニケーションツール
- Hipchat の後継とは言わず。ただ Hipchat はオンプレのみに
- チャットしながら決定事項とTODOを書いていける
- フォーカスモード(通知を一時的にオフ)
- Jira
- 優先度が Jira プロジェクトごとに設定可能に
- デザイン変更(ボード上でカラムが作れる)
- Portfolio for Jira
- 依存関係のレポート機能に対応
- (Jira Service Desk とか Data Center とかの話)
- Confluence
- Cloud, モバイルのデザインの変更
- Bitbucket - Jira 連携強化
- Bitbucket から Jira 課題を表示・編集可能に
- [new] Identity Manager
- SAML, 2段階認証
- Atlassian Teamwork Platform
- (独立したプロダクトではなく、製品間の統一を図る機能と思われ)
- 3 つの柱: 人・エレメント・ホーム
- 人: 製品間でプロファイルを共通に
- エレメント: チームが一緒に仕事を完遂するときに共通の協働パターンがあることを発見。そこから機能のアイディアに
- 重要な仕事を取り込む -> ToDo を Cloud 全製品へ適用中
- 考えや性格を表現 -> リアクションにいいね! だけでなく絵文字が使えるように
- 仕事と人の紐付け -> ワンクリックで Jira 課題を作成
- ホーム: 複数製品の情報がホーム上に表示される
- 2 日めの基調講演は Ask Atlassian 製品情報はほとんどなし
- ShipIt (ハッカソン)
- 公式のイベントレポート:Atlassian Summit U.S. 2017 – Product Keynote レポート | Atlassian Blogs
感想
サミットで発表された内容が非常に簡潔にまとまっていてわかりやすかったです。
Atlassian Summit 知らなかったんですが、イベントの様子など聞く限り Dreamforce ぽいなあなどと。

また Cloud 版・Server 版だけでなく、Data Center 版というのもあるというのは知りませんでした。
懇親会でも詳しくお聞きしましたが、負荷分散とかもやってくれる Server 版のもうちょっとすごいやつ、という理解。利用規模も数千ライセンスとかになってくると Server 版ではつらいらしい。
ニフティで実践してる、アトラシアン 製品のユーザー管理・運用手法 by Takayuki Ishikawa @ Nifty
- Atlassian Crowd とは
- SSO とユーザーID管理
- 各製品のユーザー管理機能を統合したようなイメージ
- 経緯
感想
この後、LDAP と連携して社内のさまざまな要件を満たすためにどういった設定を行っていったか、について説明いただいたのですが
LDAP を使ったことがなく、難しくてわからず。。。
ただ、組織内外において適切な権限設定というのはやっぱりこの手のツールを使う上で非常に重要ですね。 Atlassian 製品は権限まわりの設定項目が多いので自分も全然わかっていないところ。
Deep Automation JIRA by Narichika Kajihara @ eureka
- Non - Programming で JiRA 操作を自動化したい管理者向けの内容
- Automation for Jira の説明
Automation for Jiraの紹介。Cloud版だと無料と聞いておお!と思ったけど、ここ見た感じだとお金かかる…? https://t.co/OE1jVaienG #augj
— Shingo Yamazaki (@zaki___yama) 2017年10月10日
(この後 Kajihara さんからコメントいただいて、やはり料金体系が変わって有料になっちゃったみたい)
- eureka の環境
- Jira Software Server 7.3.2 + Jira Service Desk
- 250 ユーザ
- Automation for Jira: 特定の条件をトリガとしてさまざまな処理を自動化
- When: トリガー (Issue が作成されたとき)
- If: 条件
- Then: アクション
Automation for Jira、トリガ実行条件とそれに対するアクションをGUIでかなり柔軟に設定できるみたいで、非常に良い #augj
— Shingo Yamazaki (@zaki___yama) 2017年10月10日
- ユーザーの条件(プロジェクト外のユーザーだったら、とか)や添付の有無など、Condition は豊富
- アクション、Send Slack Message などもあって便利
- 自動化アイディア
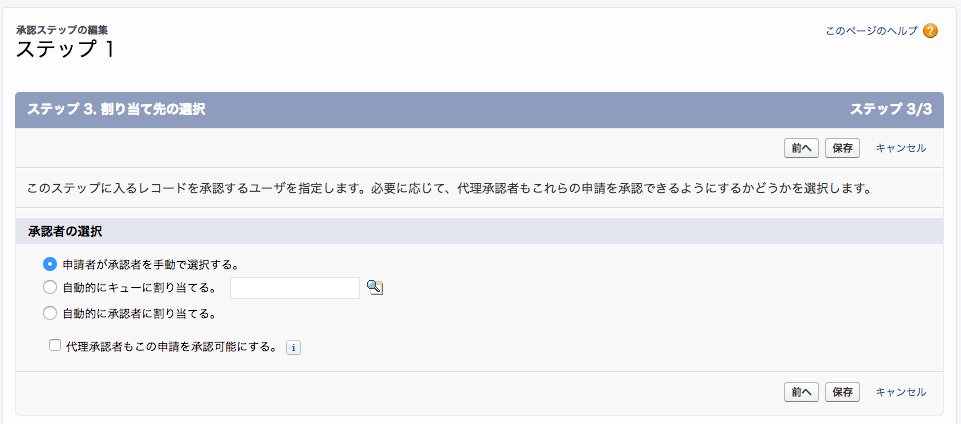
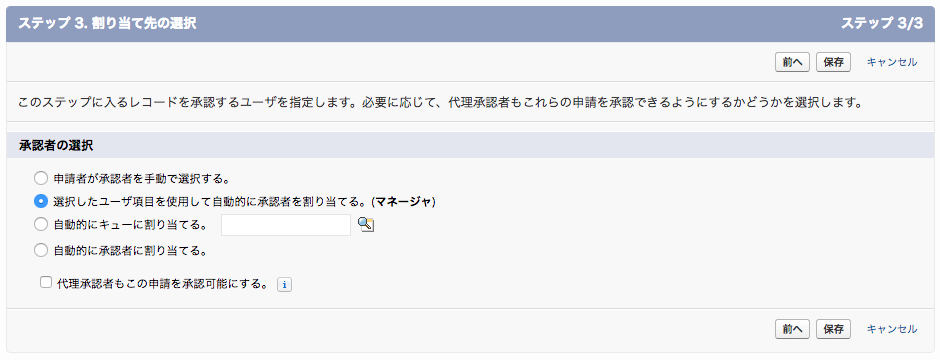
- 承認依頼する時に、承認者にメンションを自動化
- サブタスクの自動作成
- 顧客からのコメントがあったらステータスを変更する。アサインを変更する
感想
今、社内では Jira を開発チームだけで使っているので、どうしても使いたいというニーズはないかなと思ったけど、かなり便利なアドオン。無料だったら絶対使ってたなー笑
メンションしてもみんなあんまりメールは見ないので、Slack への通知がサポートされてるのはかなり魅力的。
おわりに
社内では開発チームだけで Jira, Bitbucket, Confluence を使っているので、Atlassian 製品は「開発者向けツール」というイメージが強かったのですが
Jira Service Desk など、サポートチームと連携したりユーザーからの問い合わせ窓口を作ったり...といったところまでカバーしているんだというのは初めて知りました。
冒頭で、「Atlassian 製品はインストールすれば何の説明もなく使えるようなツールではなく、各種設定を理解して自社のフローに合わせてカスタマイズしたり、逆にツールに合わせて自社のやり方を改めるみたいなことも必要」といった旨のことをおっしゃってて(誤解かも)、それは自分もほんとその通りだと思います。
そういう意味だと Jira 使ってるとこも活用方法は会社によってまちまちだったり、うまくいかなくて困ってるところもあると思うので
今後はそういった事例が LT とかでカジュアルに聞けるといいなあ、と思いました。
ウチも色々苦しんでるので助けてほしい。
あと Cloud 版/Server 版どっち使うのが一般的なんだろうというのが疑問だったんですが、懇親会でウチは全部 Cloud 版です、という話をしたら「(あんな重いのに)よく使えてますね〜」みたいなコメントをいただいてお察しという感じ。