タイトルの通り、TOEFL iBT が自宅で受験できる Home Edition というものを最近受験した。
TOEFL 自体も初めてだったので、Home Edition 受験の様子や TOEFL iBT 自体についてこんな感じでしたというのをメモしておく。
TOEFL iBT Home Edition について
より引用。
TOEFL®テスト主催団体ETSでは、新型コロナウイルス感染防止の対応策として、自宅受験「TOEFL iBT® Home Edition」を提供しています。 TOEFL iBT® Home Editionは、通常の TOEFL iBT®テストと同じ内容、フォーマット、画面のテストをProctorU®の試験監督者によるオンライン監視の下、自分のパソコンを使用して自宅で受験します。週に4日24時間受験でき、最短で申込完了の翌日に受験することが可能です。
通常テストセンターで受験する TOEFL と同じ内容のテストが自宅で受験できるというもの。
お手軽に受験できて便利、と思って勢いで申し込んだんだけど、実際に受験環境の条件などチェックするとけっこう厳しい制約があるなーと感じた。
具体的には、自分が印象に残ってるところだと以下のような点がある。
- 以下 2 つを PC にインストールしないといけない
- ETS Secure Test Browser という専用ブラウザ
- Equipment/Environment Requirements for TOEFL iBT Home Edition の "Browser download and equipment check" からダウンロードできる
- ProctorU という Chrome 拡張 or Firefox アドオン
- ProctorU - Chrome ウェブストア
- おそらくこれ経由で試験監督者がテスト開始時の手続きを遠隔操作するため要求する権限がエグい
- ETS Secure Test Browser という専用ブラウザ
- 受験環境の制約がきつい
- ヘッドセットやイヤホンは使用不可
- なので周囲への音漏れが気になる場合は厳しい
- メモを取ることは認められているが、通常のノートは不可でホワイトボード or 透明なシートプロテクターに入れた紙のみ OK
- 机周りだけでなく、部屋全体見渡して疑われそうなものは撤去しておく必要がある
- 試験開始時に試験監督者に向けて、部屋全体をカメラで映し何もないことを証明する必要がある
- ※モニターはOKかどうかわからなかった。自分は使わなかったら使わなかったで画面をなにかで覆うよう指示された
- ヘッドセットやイヤホンは使用不可
詳しくは
を一読することをオススメ。
また、試験開始時の流れは
- ETS Secure Test Browser を立ち上げておく
- Chrome 拡張をインストールした Chrome または Firefox で、試験用 URL にアクセスする
- ProctorU 経由で試験監督者がログインしてくる(テレビ会議みたいな感じ)
- そのまま指示に従い、身分証明書の提示や部屋の様子をカメラ越しにチェックする
- 試験監督者が自分のPCを遠隔操作して、ETS Secure Test Browser にログイン名・パスワードを入力しログインする
- 試験開始
こんな感じ。
試験監督者は、自分の場合は海外の方だったので指示は全部英語。
試験中はずっと試験監督者の監視があるが、何もなければ試験監督者からは何も言われないので試験に集中できる。
(自分は一度チャットで「顔が見えなくなったから確認させて」って言われた)
TOEFL iBT の試験内容・出題形式について
日本語だとこのページに概要がまとまっている。
Reading, Listening, Speaking, Writing の4つのセクションに分かれており、各30点満点、合計120点満点。
テスト時間は約3時間とあるが、Home Edition の場合最初のセットアップやガイダンスがあるので3時間半ぐらいは見込んだ方がいい。
また、
というページの「詳しく見る」のリンク先で、セクションごとの詳しい出題形式が動画で説明されているので、ざっとでも一度目を通した方がいい。
ページと動画は残念ながら英語のみ。動画1本あたり5分前後だけど、だいたい出題形式の説明は前半2,3分で終わって後半はサンプル問題や模範解答になってるので、そこまで時間はかからない。
あるいは、自分は気づくのが遅れて受けられなかったが、無料模擬テストもある。
結果と感想

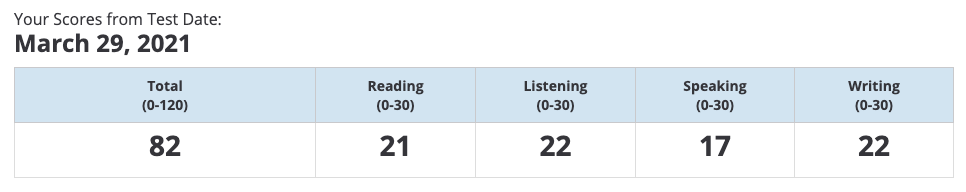
3/29に受験してスコアが公開されたのが4/7。
わかってはいたけど Speaking が他と比べて悪い。
Performance Descriptors for the TOEFL iBT® Test によれば Speaking でこの点は Low-Intermediate(5段階で真ん中)なのでやはり力を入れないといけない部分なんだろう。
試験の手応えとしても全然話せてる感じがしなかった。
この点数がどれくらいのレベルなのかわからないが、目安にしていた University of People(海外のオンライン大学)の英語要件によれば 71 点なのでそこはクリア。
English Proficiency | University of the People
ちなみにジョージア工科大学だと 90 点以上が必要。厳しい。
English Proficiency Requirements | Grad Studies | Georgia Institute of Technology | Atlanta, GA
感想としては、とにかくめちゃくちゃ疲れた。
TOEIC と同じ感覚で臨んで、しかも 21時スタートとかにしてたので集中力が保たなかった。
次回受けるとしたら土日か平日半休とって受けたい。
あとテスト内容としてもTOEICと比べてはるかに難しい。
Reading, Listening は感覚としては TOEIC の最後の方の難しいやつだけ出される感じ。
90点には8点足らないけど、正直これよりスコア伸ばせる気はしない。
ともあれまた英語学習再開しようかな(しないとヤバいな)という気持ちになれたので良し。
![Software Design (ソフトウェアデザイン) 2021年3月号 [雑誌] Software Design (ソフトウェアデザイン) 2021年3月号 [雑誌]](https://m.media-amazon.com/images/I/51Ydb5zvuIL._SL500_.jpg)









![実践Rust入門[言語仕様から開発手法まで] 実践Rust入門[言語仕様から開発手法まで]](https://m.media-amazon.com/images/I/51e5B1Zx+yL._SL500_.jpg)