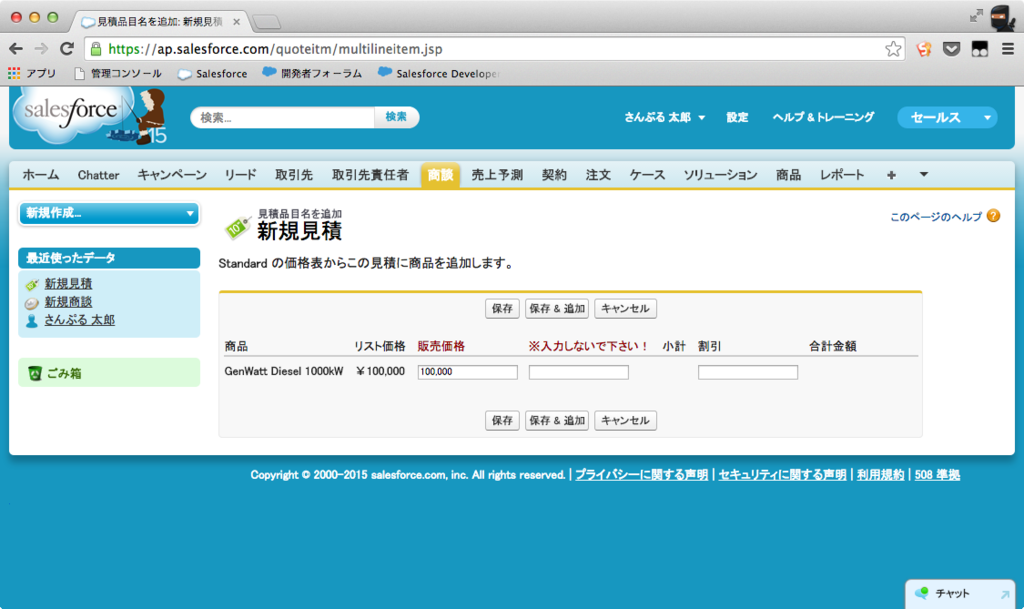
この画面。


この画面のレイアウトは変更できないものだとずっと思っていたけど、できた。
参考: Help And Training Community
(その前に)見積品目を「追加」できるようにする方法
商談商品と違い、見積品目はデフォルトのままだと追加ボタンが表示されていない。
が、「商品名の追加」というボタンは用意してあるので
見積のページレイアウトから関連リストにボタンを追加するだけでOK。
関連リストにボタンを追加する方法については、以前の記事でも書いた。
(「3. ページレイアウトに表示させる」を見てください)
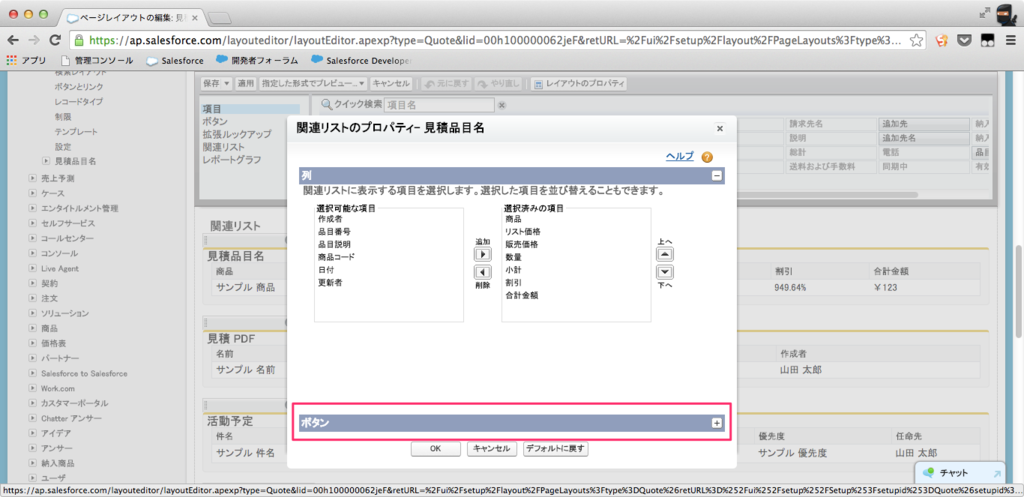
開発 > 見積 > ページレイアウト
でページレイアウトの編集画面を開いた後、関連リスト > 見積品目名のスパナアイコンをクリックし、
下の方に表示されている「ボタン」をクリックすると「商品名の追加」が選べます。

「商品の追加」のページレイアウトを変更
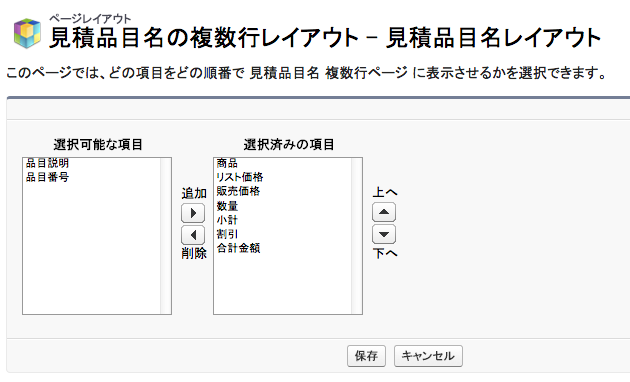
開発 > 商談商品(見積品目) > ページレイアウト
でページレイアウトの編集画面を開くと、
メニュー上部に「複数行レイアウトの編集」が表示されているのでクリック。

すると、このように表示する項目とその順番を設定することができる。

これだけ。
注意点
- 数量、販売価格などの必須項目は除外できない
通常のページレイアウトと同じですね。
なので、「価格・数量などはカスタム項目を使用しているから表示させたくない」という場合は
しょうがないのでラベル名を変更するなどして対処する。
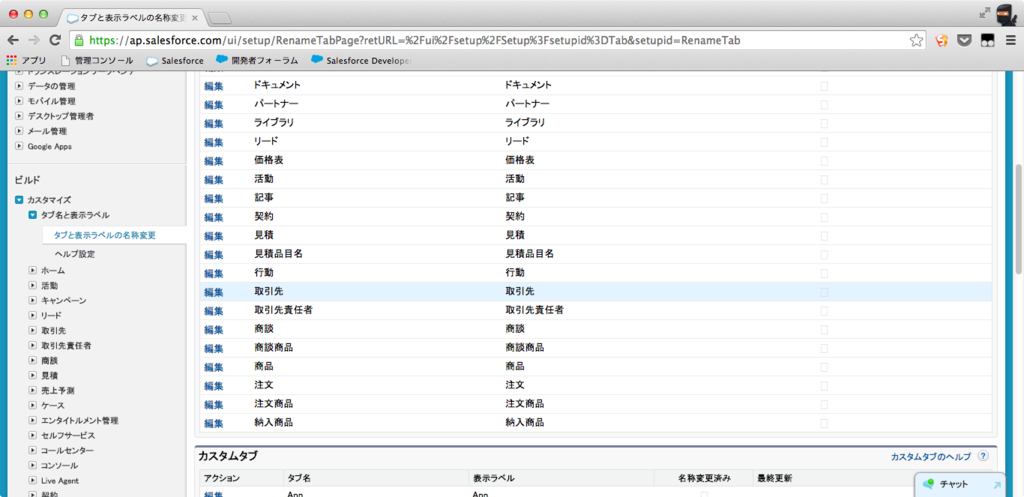
カスタマイズ > タブ名と表示ラベル > タブと表示ラベルの名称変更
から、商談商品(見積品目)を選択する。

ステップ2に進むと各項目名の表示名称を変更することができる。

これで変更した例↓